- Product
-
-
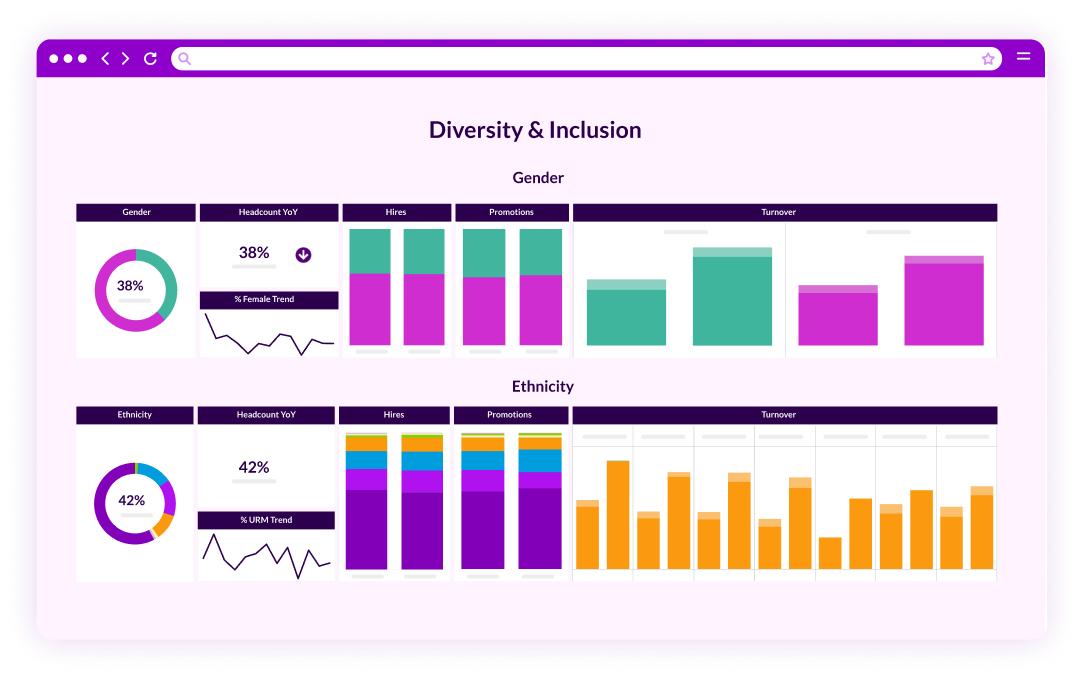
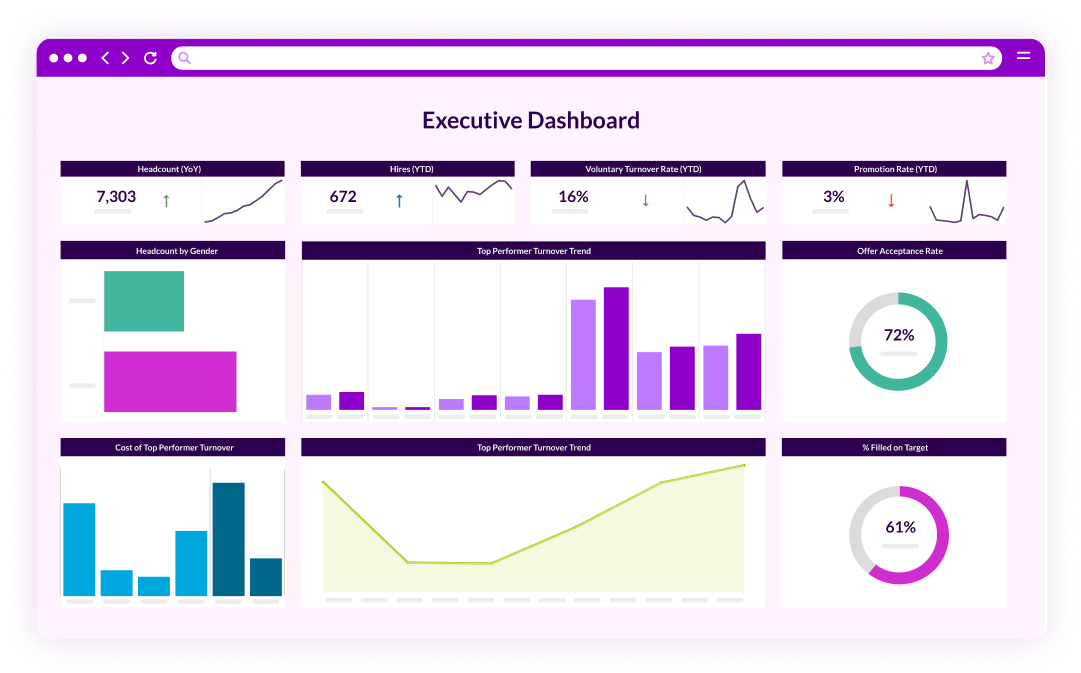
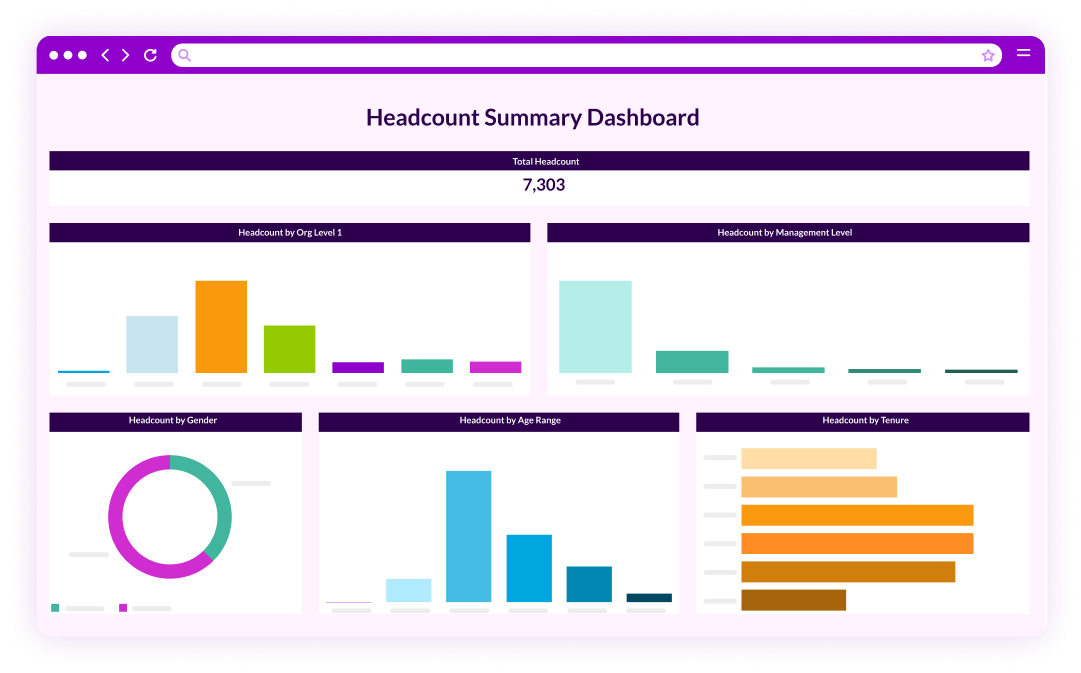
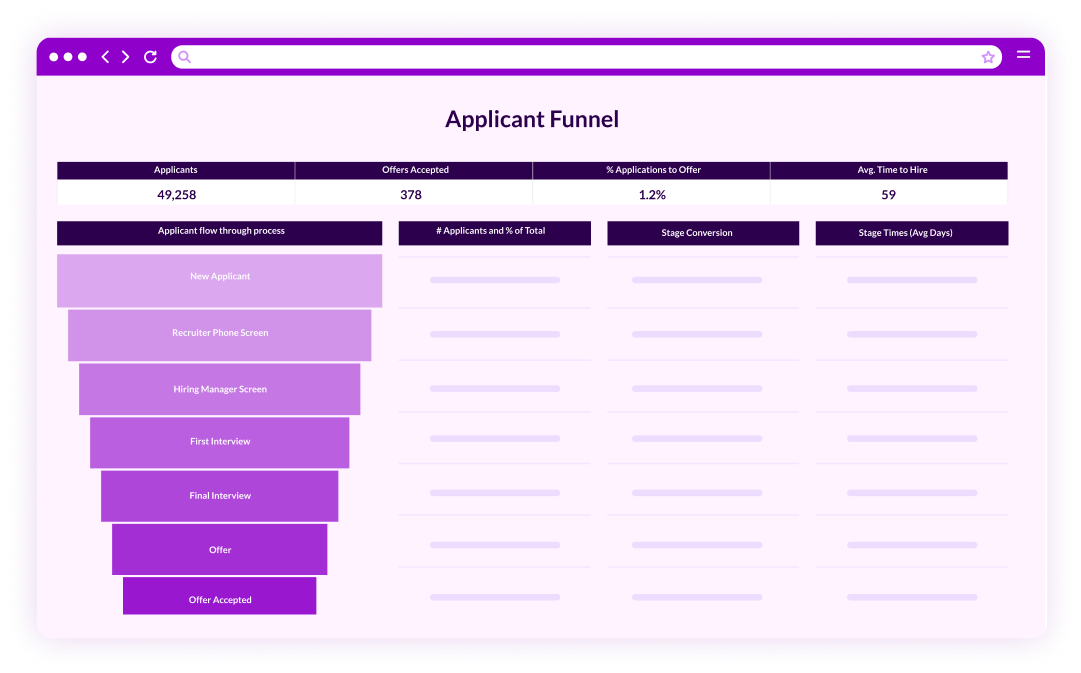
PeopleInsight by HireRoad
We transform your HR and TA data into intuitive dashboards in just 5 days – no data expertise required.
-
-
-
-
- Why PeopleInsight
-
- Use Cases
-
-
HCM/HRIS
-
-
-
- Resources
-
- About
-
- Request a Demo